css - How to invert colors in background image of a HTML element? - Stack Overflow
Por um escritor misterioso
Last updated 02 junho 2024

I have the following div:
<div style="border-radius:50%; height:233px; width:423px; background-color:black; background-image:url(image2.gif);background-repeat:repeat; border:solid 1px; filter

css - How to invert colors in background image of a HTML element? - Stack Overflow

What no one told you about CSS Variables - DEV Community

How To Add Dark Mode To A WordPress Website - Isotropic

Css notes for professionals

Grainy Gradients CSS-Tricks - CSS-Tricks

html - Inverting colors with CSS Variables - Stack Overflow

Change SVG Color with Help from CSS Filter

frontend development - Does a hover state background need to pass color contrast for accessibility? - User Experience Stack Exchange

Revealing Images With CSS Mask Animations — Smashing Magazine

Cool Hover Effects That Use Background Properties

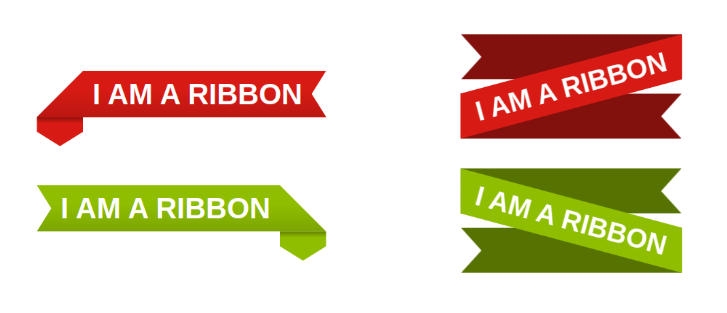
How to Create CSS Ribbon Shapes with a Single Element — SitePoint
Recomendado para você
-
 Invert PNG Colors – Online PNG Maker02 junho 2024
Invert PNG Colors – Online PNG Maker02 junho 2024 -
 Invert and Hue - Pixelmator Community02 junho 2024
Invert and Hue - Pixelmator Community02 junho 2024 -
 Invert color hi-res stock photography and images - Alamy02 junho 2024
Invert color hi-res stock photography and images - Alamy02 junho 2024 -
 How to Invert Image Colors - GIMP tutorial02 junho 2024
How to Invert Image Colors - GIMP tutorial02 junho 2024 -
How to Invert the Colors on an iPhone in 2 Ways02 junho 2024
-
 Online filter to invert the color. Photo negative02 junho 2024
Online filter to invert the color. Photo negative02 junho 2024 -
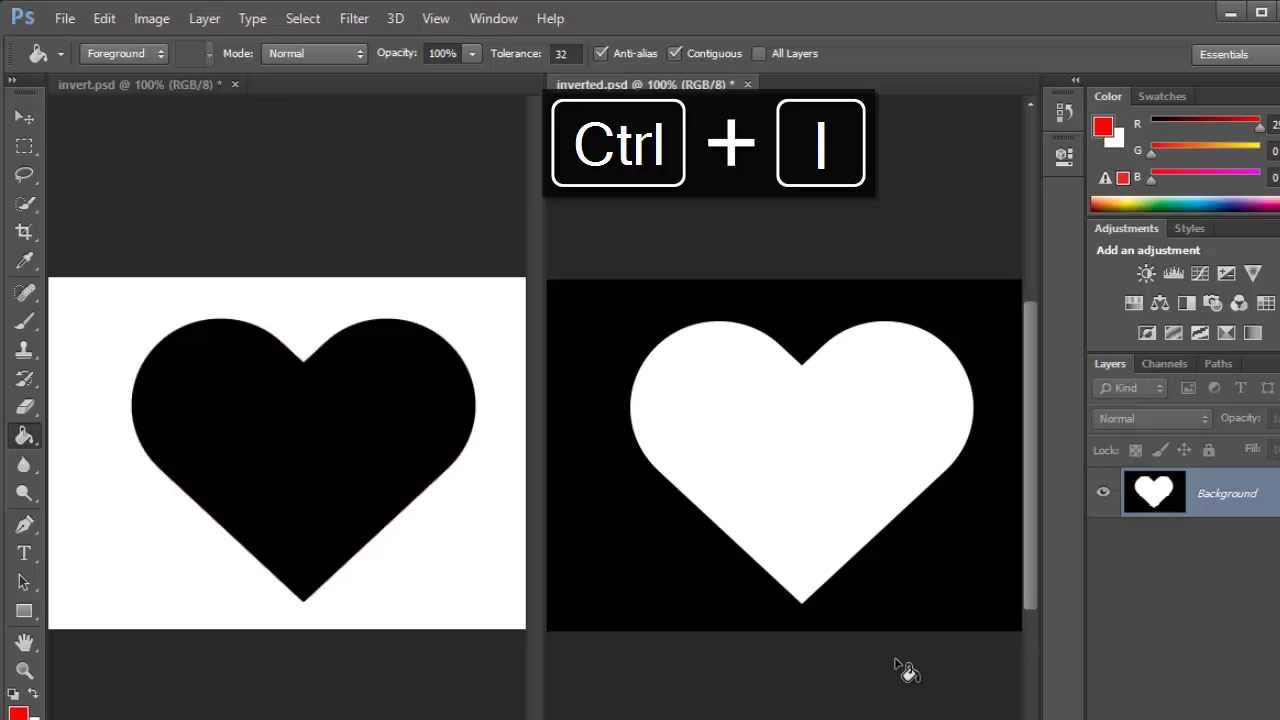
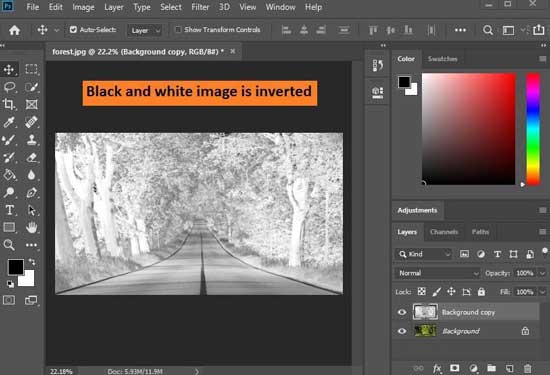
 How to Invert Colors in Photoshop - 3 Easy Steps02 junho 2024
How to Invert Colors in Photoshop - 3 Easy Steps02 junho 2024 -
 Quick Tip - How to invert colors using Photoshop02 junho 2024
Quick Tip - How to invert colors using Photoshop02 junho 2024 -
 adobe photoshop - How can I automatically find the opposite02 junho 2024
adobe photoshop - How can I automatically find the opposite02 junho 2024 -
 How to invert black and white in Photoshop 202302 junho 2024
How to invert black and white in Photoshop 202302 junho 2024
você pode gostar
-
 Zarude V, Vivid Voltage, TCG Card Database02 junho 2024
Zarude V, Vivid Voltage, TCG Card Database02 junho 2024 -
![Ninja Assassin [DVD] [Region 1] [US Import] [NTSC](https://images-na.ssl-images-amazon.com/images/I/81fM-rOXwbL._AC_UL600_SR600,600_.jpg) Ninja Assassin [DVD] [Region 1] [US Import] [NTSC02 junho 2024
Ninja Assassin [DVD] [Region 1] [US Import] [NTSC02 junho 2024 -
 FNAF SECURITY BREACH MOBILE GAMEPLAY OFFICIAL? FNAF 9 MOBILE02 junho 2024
FNAF SECURITY BREACH MOBILE GAMEPLAY OFFICIAL? FNAF 9 MOBILE02 junho 2024 -
 DCEU: Task Force X - Original Team / Characters - TV Tropes02 junho 2024
DCEU: Task Force X - Original Team / Characters - TV Tropes02 junho 2024 -
 Talking Tom și Prietenii Lui (2014) - Dublat în Română - DozaAnimata02 junho 2024
Talking Tom și Prietenii Lui (2014) - Dublat în Română - DozaAnimata02 junho 2024 -
How many tasks to fully grow a legendary pet in adopt me: ❤️ #newtrend02 junho 2024
-
 Spider-Man Remastered coming to PC in August, Spider-Man: Miles Morales in fall 2022 - Niche Gamer02 junho 2024
Spider-Man Remastered coming to PC in August, Spider-Man: Miles Morales in fall 2022 - Niche Gamer02 junho 2024 -
Serene Hills Elementary PTO - If you would like to donate to the02 junho 2024
-
 The best PS4 games for kids in 202302 junho 2024
The best PS4 games for kids in 202302 junho 2024 -
 O QUE ACONTECE SE O MACACO GIGANTE FAZER A FUSÃO NO ROBLOX02 junho 2024
O QUE ACONTECE SE O MACACO GIGANTE FAZER A FUSÃO NO ROBLOX02 junho 2024

